编程社区
帮助中心
登录/注册
登录/注册
sustechwifi
计科在读2021级大学生,分享一些个人技术心得,包括 编程基础,web ,java 框架, 算法, 底层知识等
关注
分享
发布空间
16
公开空间
27
粉丝
+3
README
深圳市南方科技大学,2021级科班在读。
接触过几种编程语言,有空会做一些语言迁移和小demo
......
带你玩转反射,注解,并发,网络编程等技术,体验设计模式的落地实践,分享实用技术; 上到 编程基础,web 技术,下到算法应用,框架设计,系统底层知识,带你扩宽科班人应有的眼界。
对技术永远保持热情、谦虚。
记录心路历程,分享经验,少走弯路,一起进步!!
置顶空间
查看更多
java 框架开发:创建基于注解的代理框架 完成jdbc操作
#Java
jdbc的轻量注解框架,有助于理解java反射特性和代理框架的底层原理。
3
1.2k
0
2
dijkstra 算法实现,附多种语言版本
#C
#Python
#Java
#HTML/CSS/JS
#Python 3
#C++
#算法
基于堆优化的dijkstra 算法 ,附上多种语言实现。
5
1.2k
0
4
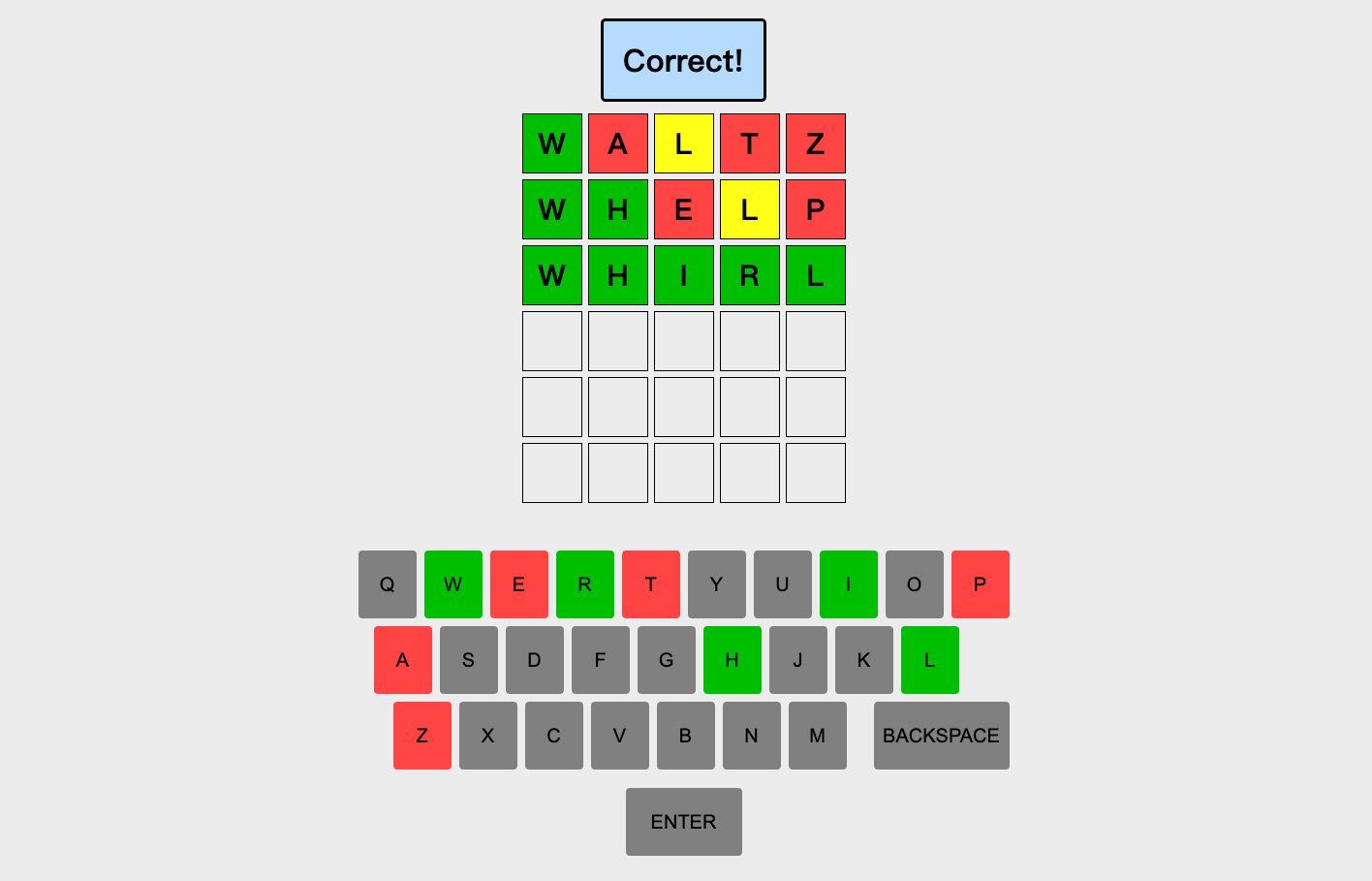
用 HTML/CSS/JS 制作一个 Wordle 游戏
#游戏
#HTML/CSS/JS
### [代码成品](https://1024code.com/codecubes/3Il9cWJ)  它是一个单独的页面,由刷新按钮、单词框和键盘组成。过程与 [Wordle](https://www.sxsme.com.cn/gonglue/14661.html) 相同。 用键盘输入拼写,检查在单词框中输入的单词的字母是否与正确答案匹配。 对于每个提交的单词,结果以红色、黄色和绿色输出。 如果整个单词与正确答案一致,则为成功。 ## 相关资源 - 什么是Wordle——[维基百科](https://wordle.fandom.com/wiki/Wordle_Wiki ) - Wordle[游戏官网](https://wordle-game.io/ ) - 基于unity的[在线Wordle](https://wordle-play.com/) ## 项目描述 基于Html/css/js的Wordle小游戏,适合前端入门,感兴趣的话可以点击FORK按钮自行学习🧑💻 涉及知识点: - html 基础:常用标签及其属性和一些简单的 style - js 基础:基本语法,dom 选择器,innerHtml 的使用,回调函数等 - http 请求和响应的基本过程 ## 目标 - 通过 `API` 随机生成一个单词,即答案。 - 通过答案单词长度生成 `wordBox` 界面。 - 固定的生成键盘界面。 - 根据用户输入单词,和答案单词对比,把提示输出到 `wordBox` 界面。 - 根据用户输入多次(目前是6次)后,如果没有正确则游戏失败,或已完成游戏,把游戏结果输出到界面。 ## 测试 可通过以下 作弊器 快速验证代码的准确性: https://anwaar.me/wordle-helper/ --- ## 实现 ### 执行流程 - 从第三方网站获取随机单词 - 绘制键盘,并根据单词长度绘制方格 - 判断玩家输入的单词,并给予反馈 >- `灰色:字母未出现在结果单词中(同时在键盘中标出)` >- `黄色:单词中仍然有此字母,但位置错误` >- `绿色:表示方格的字母和位置均正确` - 结果判断 `index.js` ```js import fetchWord from "./fetchWord.js"; import wordBox from "./wordBox.js"; import keyboard from "./keyboard.js"; import addEvent from "./addEvent.js"; const main = async () => { const target = document.querySelector(".app"); target.innerHTML = ""; // 通过 API 随机生成一个单词 word const word = await fetchWord(); // 根据 word 的 length 生成 wordBox 的界面 wordBox(target, word); // 通过 js 生成键盘 keyboard(target); // 绑定键盘按钮的事件,把点击的结果输出到 wordBox addEvent(word); }; main(); ``` ### 外部资源及核心函数 - 生成随机单词的网站 [rapidapi.com](https://rapidapi.com) ### http请求获取单词 ```js //async 表示同步方法 export default async function fetchWord() { const res = await fetch( "https://random-words5.p.rapidapi.com/getMultipleRandom?count=1&&minLength=4&maxLength=6", { method: "GET", headers: { 'X-RapidAPI-Key': 'ce9228cd6cmsh62d9de9f557a077p1a28a4jsn4780b027a3b5', 'X-RapidAPI-Host': 'random-words5.p.rapidapi.com' } } ); const ls = await res.json(); const word = ls[0]; return word; } ``` ### 判断单词是否在列表中 ```js fetch( `https://twinword-word-graph-dictionary.p.rapidapi.com/association/?entry=${submittedWord}`, { method: "GET", headers: { "x-rapidapi-host": "twinword-word-graph-dictionary.p.rapidapi.com", "x-rapidapi-key": "b744195f13msh446819f5cbb85b5p10c26ejsn8e4ff45530d9", }, } ) .then((res) => res.json()) .then((json) => { if (json.result_code == "200") { ... } ``` ### 使方格列数响应于单词长度 ( innerHtml 拼接) innerHtml 的模式串 ```html <div class="wordBoxContainer"> <div class="wordBox"> <div class="row" id="row-0"> <div class="tile" id="tile-0-0"></div> <div class="tile" id="tile-0-1"></div> <div class="tile" id="tile-0-2"></div> <div class="tile" id="tile-0-3"></div> <div class="tile" id="tile-0-4"></div> <div class="tile" id="tile-0-5"></div> </div> <div class="row" id="row-1"> <div class="tile" id="tile-1-0"></div> <div class="tile" id="tile-1-1"></div> <div class="tile" id="tile-1-2"></div> <div class="tile" id="tile-1-3"></div> <div class="tile" id="tile-1-4"></div> <div class="tile" id="tile-1-5"></div> </div> </div> </div>`; ``` js 用循环 for 实现 ```js let len = word.length; target.innerHTML = `答案长度:`+ len + getStr(len,row); function getStr(len, row = 6){ var res =` <div class="wordBoxContainer"> <div class="wordBox">` let prefix1 = `<div class="row" id="row-`; //表格行的前缀 let suffix1 = `">`; let prefix2 = `<div class="tile" id="tile-`;//单元格的前缀 let suffix2 = `"/></div>`; //使用 前缀 + 坐标(i,j) + 后缀 的方式拼接方格id for(var i = 0;i<row;i++){ res += (prefix1 + i + suffix1) for(var j = 0;j < len;j++){ res += (prefix2 + i +`-`+j+suffix2); } res += `</div>`; } res += ` </div> </div>`; return res; } ``` ### dom 选择器的使用 ```js //按class获取 const keyBtn = document.querySelectorAll(".keyboard button"); //按id获取 const btn00 = document.querySelector("#tile-0-0"); ``` ### 游戏逻辑的核心算法 ```js let len = word.length; let prefix = '#tile-';//方格的id前缀,用于拼接 let flag = new Array(26).fill(0);//存储字母出现个数 //使用字母ascll码对两个字母运算 let g = function(char1,char2){ return char1.charCodeAt(0) - char2.charCodeAt(0); } //预处理,分别统计字母的个数 for(var i = 0;i < len;i++){ flag[g(word[i],'A')]++; } //判断当前字母位置是否正确 let f = function(char,pos){ let index = g(char,'A'); if(word[pos] === char) { flag[index]--; return 2; } else if(flag[index] > 0){ return 1; } else { let block = document.querySelector("."+char); block.style.background = 'gray'; return 0; } } //给方格上色 for(var i = 0;i < len;i++){ let state = f(submittedWord[i],i); const block = document.querySelector( (prefix+curLocation[0]+'-'+i) ); switch(state){ case 0: block.style.background = 'gray';break; case 1: block.style.background = 'yellow';break; case 2: block.style.background = 'green';break; default:break; } } ``` ### 可进一步优化的地方 如兼容移动端,加入中文翻译,自定义单词表和笔记,对战排行等。 ### 总结 项目综合了 js 对 dom 节点的相关操作,在 js 中使用控制语句及函数式编程对页面元素进行动态响应,重点练习使用原生 js 新增和修改 dom 节点,初步体验 js 在动态网页中的使用,不失为前端入门的一个选择。
5
7.0k
1
14
动态