







1024Code 是一个 AI-First 的云端开发环境(CDE),集成了 Agent 智能体
和编程社区,无需安装环境,任何设备,开箱即用
- 使用实时云端开发环境(CDE) -
随时,随地,共同创造
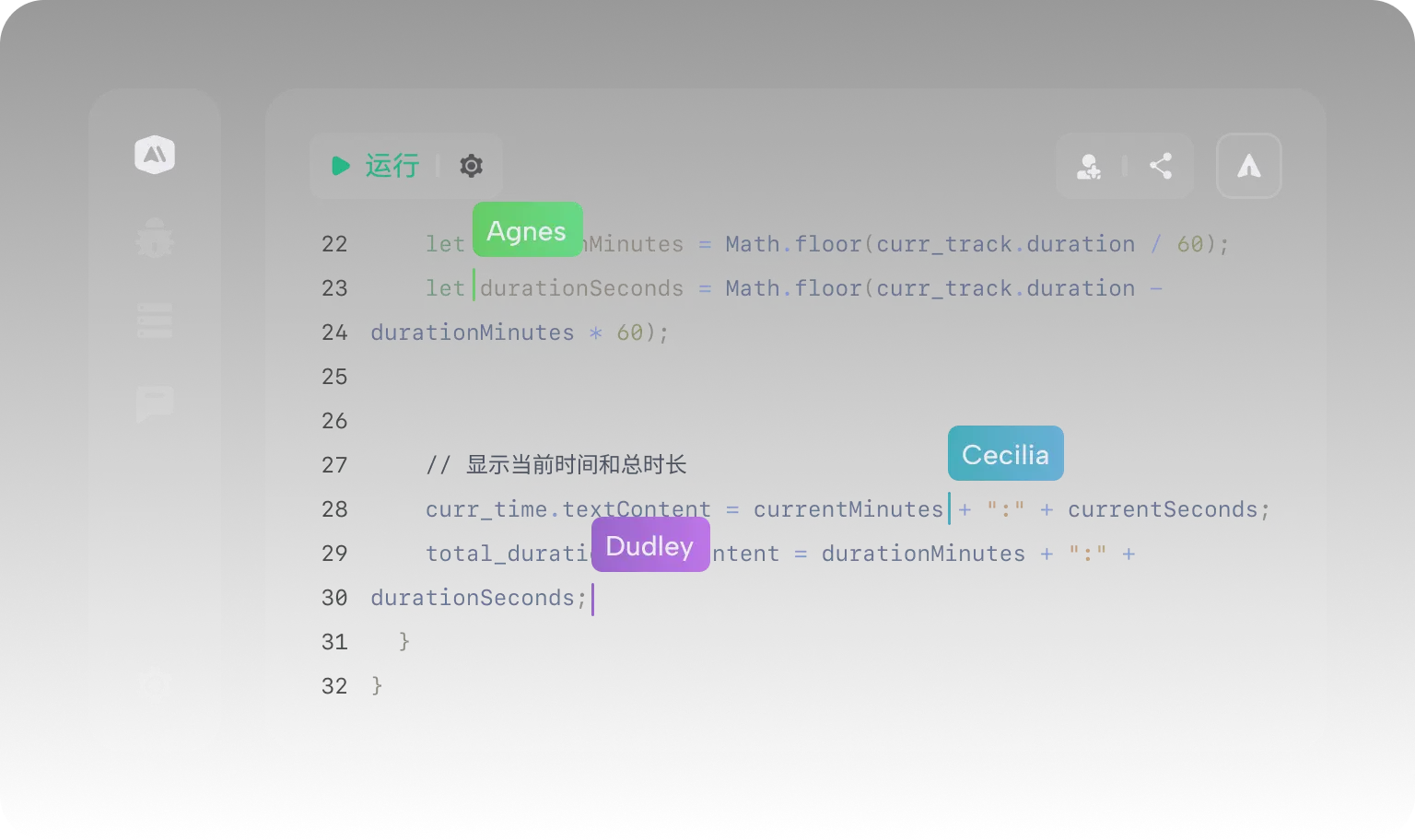
多人在同一个代码空间中协作编程,跟随对方视角,实时了解老师/朋友的编程思路
多人协同
实时的代码和项目编辑协同
在线运行
任何语言、大小项目
视角跟随
任何设备,即刻开始

- 在AI智能体助手的辅助下 -
更快,更高效的编程
在 IDE 内与 AI 交互,生成、注释、分析、检查、优化代码
提前迈入智能化编程时代
- 在 1024Code 编程社区 -
更简单,更轻松的分享作品
无需额外部署服务器环境,将作品托管
在 1024Code,扫码或复制链接,
轻松地与他人分享。
扫码分享
链接分享
https://1024code.com/codecubes/BNXbkR5 《2048游戏》,请点击链接或复制链接到浏览器打开,在线查看和运行
luren
Java Swing 实现的一个回合制角色扮演游戏——Dungeon Dashers。玩法类似于传统的桌面角色扮演游戏,玩家需要探索地牢、战斗怪物、收集装备和升级角色。游戏画面采用了像素风格,给人一种复古的感觉。

(可直接练习)成为 Ruby 高手必须吃透的程序集
每个 Ruby 高手必经之路
9.9k
8
6
luren
这是一个简单的音乐播放器,适合初学者入门,可以帮助你学习 JavaScript 和 HTML DOM,了解如何使用浏览器内置的音频元素来实现音乐播放器的功能。

【合集】 从零开始实现依赖注入框架
一步步实现一个最小化 spring 框架,深入理解架构背后的设计理念
6.3k
8
11
Danny
我复刻了一个经典游戏 - Flappy Bird ,来一块玩玩吧~
------
如果对这个作品感兴趣,你可以点击 Fork 按钮进行克隆/复制,在 Fork 后自己的代码空间里,随意对它做出调整。
快速上手 LogicFlow Vue3 教学案例
使用 Vite + Vue3 + Ts 作为基础来快速上手 didi 开源的 LogicFlow 流程图编辑框架,LogicFlow 专注于业务自定义的流程图编辑框架,支持实现脑图、ER图、UML、工作流等各种图编辑场景。
14.3k
7
7

Copyright © 2022-2024 1024Code 粤ICP备19030132号-9